基础介绍
Hexo 是一个快速、简洁且高效的博客框架,具有超快速度、支持 Markdown、一键部署、插件和可扩展性(引自官网简介)。
该框架可以部署到个人服务器或者 GitHub 上,本文主要是介绍如何部署到 GitHub,以及配置的调整。
依赖
Hexo 博客需要安装相关依赖程序
- Node.js
- Git
安装方法请自行查找。
Hexo 安装
Hexo 博客利用 Node.js 的 npm 安装,我们打开 cmd 或者 powershell,输入以下命令安装 Hexo 相关的工具
1 | npm install -g hexo-cli |
然后我们使用以下命令创建我们的博客文件夹,其中 folder 代表要创建文件夹的路径,不指定的话默认在当前文件夹创建,然后我们进入文件夹开始创建我们的博客
1 | hexo init <folder> |
如果出现无法加载文件 C:\Users\*\AppData\Roaming\npm\nodemon.ps1
之类的报错,可以使用以下方法解决(参考链接):
1 | Start-Process powershell -Verb runAs |
或者进入项目文件夹,运行:
1 | npx nodemon run dev |
现在我们的博客文件夹的雏形就创建好了。接下来就是把我们的博客部署到 GitHub 上了。
部署 GitHub
- 首先我们要有一个 GitHub 的账号。
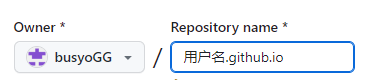
- 然后我们创建一个 git 仓库,用户名即你的 git 账户名
- 打开博客文件夹下的_comfig.yml,找到对应项目填入以下内容(没找到就自己写入)
1 | deploy: |
- 安装 Hexo 的 git 工具
1 | npm install --save hexo-deployer-git |
- 打开 git 终端 输入以下命令,第一条为清空发布文件夹,第二条为生成发布文件夹,第三条为上传。
1 | hexo clean |
此时会遇到一个问题,err: Error: Spawn failed,我们需要去生成新 SSH 密钥,GitHub 官方文档生成 ssh,然后我们在 git 终端获取我们创建的 SSH 秘钥
1 | cd ~/.ssh |
然后填入这个界面 New SSH key
接下来我们推送博客到 GitHub 上应该就没有问题了,推送后过一会儿我们就能通过 用户名.github.io 的链接访问博客了
基本命令
创建文章可以用如下命令来创建一个 md 后缀的 markdown 页面,这个命令还有其他按参数,具体可以查阅官网文档。
1 | hexo new "文章名" |
其他项目相关的命令如下
1 | hexo server |
1 | hexo generate |
部分文件使用要先生成才能链接成功
1 | hexo clean |
1 | hexo d |
本命令需要在git终端执行
配置修改
除了上文提到的 deploy 设置外,我们还可以更改博客的一些信息
1 | # Site |
这里的图标我用了本地文件,在 source 文件夹下创建的 images 文件夹内的 img_icon.png,在生成后路径会变成/public/images/img_icon.png,这里的 public 就是生成的文件夹,images 前面加斜杠代表从根目录开始,否则会以打开的路径后面加图标路径。其他资源的调用也是类似的情况。这里也可以用网络路径。
其次就是文章访问路径的修改,默认是以时间+文章名作为访问路径,我们可以通过以下配置修改
1 | url: https://busyogg.github.io/ #网址 |
路径的规则为
| 变量 | 描述 |
| ———– | ————————————————————— | —— |
| :year | 文章的发表年份(4 位数) |
| :month | 文章的发表月份(2 位数) |
| :i_month | 文章的发表月份(不含前导零) |
| :day | 文章的发表日期 (2 位数) |
| :i_day | 文章的发表日期(不含前导零) |
| :hour | 文章发表时的小时 (2 位数) |
| :minute | 文章发表时的分钟 (2 位数) |
| :second | 文章发表时的秒钟 (2 位数) |
| :title | 文件名称 (相对于 “source/_posts/“ 文件夹) |
| :name | 文件名称 |
| :post_title | 文章标题 |
| :id | 文章 ID (清除缓存时不具有持久性) |
| :category | 分类。如果文章没有分类,则是 default_category 配置 | 信息。 |
| :hash | 文件名(与 :title 相同)和日期的 SHA1 哈希值(12 位 16 进制数) |
路径开头不带斜杠,我路径的 article 为文章存放的根文件夹,可加可不加,可自定义名称,根据个人需求决定。
其他注意事项
- 所有对 config 文件的修改都需要重新执行
hexo server命令 - source 文件夹用于保存项目文件,对文章的修改可以实时更新,但要增加 source 文件夹下面的文件的话就需要重新执行
hexo generate来生成文件 - 文章创建的样板文件为
post.md,在 scaffolds 文件夹下,在创建文章的时候会帮你提前输入一些内容。其他样板文件同理。